Screenshots von Webseiten, die ich erstellt habe
Meine Webseiten wurden im Laufe der Zeit immer besser. Nicht unbedingt optisch, aber technisch. Ich habe immer mehr darauf geachtet, dass die Webseiten standardkonform und barrierefrei erstellt waren. Auch eine gute Navigierbarkeit, Lesbarkeit und Skalierbarkeit lag mir immer sehr am Herzen. Das eigentliche Aussehen war eher zweitrangig, aber mit der dritten Version habe ich jetzt die Möglichkeit, relativ schnell und unkompliziert Themes zu erstellen und werde dies auch tun! Meine Freundin, die ein besseres Gefühl für Farben hat als ich, unterstützt mich dabei fleißig.

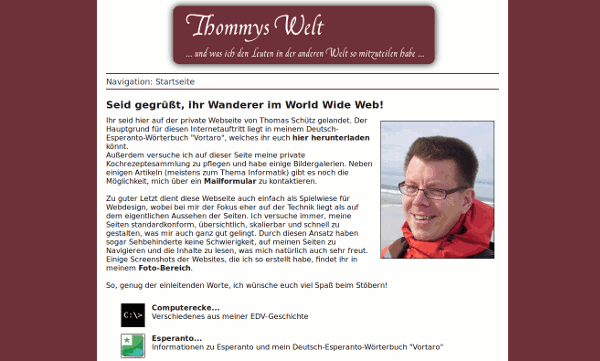
Mein erster Gehversuch mit einer Webseite. Noch mit einer Tabelle designt und so.. *grusel*

Mein zweites Design. Ohne Tabellen, aber mit Frames. Und einem selbsterstellten, animierten Gif, die Sterne auf "Thommys World" blinken! Die Inhalte habe ich fast alle von dem ersten Design übernommen. Zu einem orangen Farbton gewechselt.

Da Frames nicht unbedingt so gut sind (Stichworte: Suchmaschinen, Behindertengerechtheit), habe ich die Website auf ein frameloses Design umgestellt. Ansonsten hat sich fast nichts geändert.

Ich fand die Seiten zu dunkel und mochte das Orange auch nicht mehr so, daher bin ich zu blau gewechselt.

Sieht relativ unverändert aus, aber das neue Menü war doch nicht so ohne. Das Menü ist leider ein rein zweistufiges und die Tabs sind auch nur in den Mozilla-Browsern so abgerundet.

Komplettes Redesign, die Seite lässt sich jetzt relativ einfach themen (Logo und Farben via Stylesheet), außerdem habe ich jede Menge Inhalte entfernt und andere neu hinzugenommen. Das Menü ist jetzt mehrstufig, dadurch lässt sich die Homepage sehr leicht erweitern. Ich liebe Rapsfelder, daher dieses Theme. Die Farben mögen etwas schräg sein, sind aber stimmig und gut lesbar.

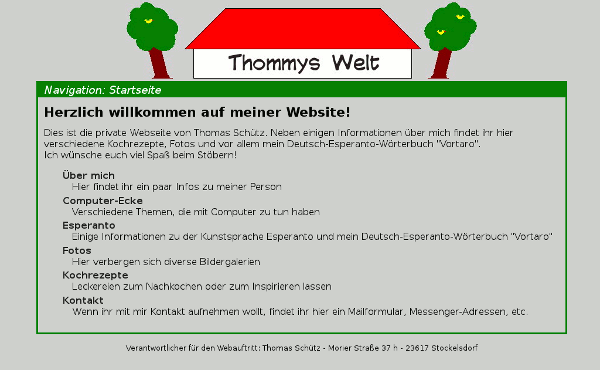
Das Aufwendigste an diesem bunt-braunen Herbsttheme war es, Bäume zu finden, die vernünftig als Logo taugen und die dann in bunter Form und noch nicht kahl zu fotografieren.

Das Wintertheme entspricht den winterlichen Verhältnissen hier im hohen Norden - grau und trist...

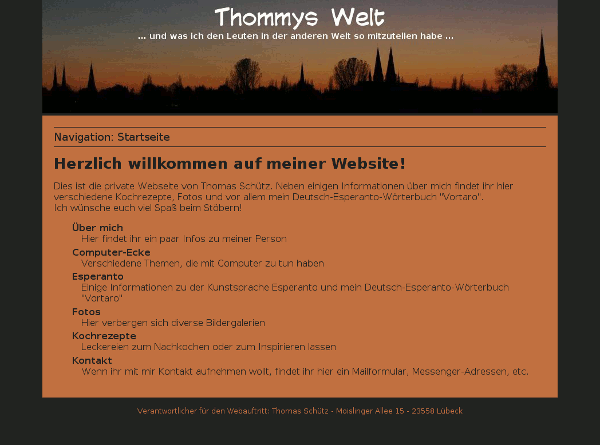
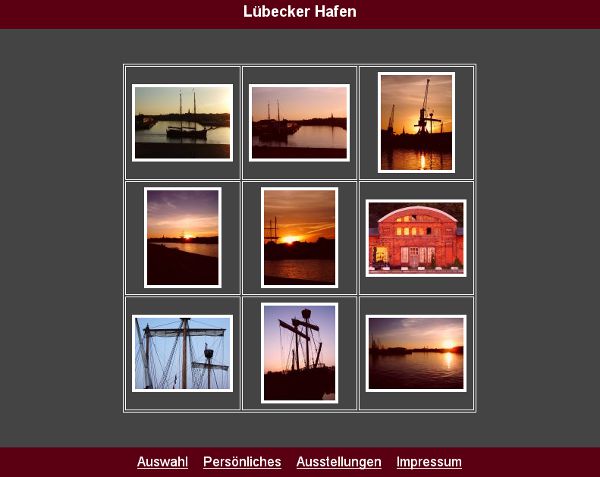
Mein Bruder ist ein sehr schönes Bild der Lübecker 7 Türme im Abendrot gelungen. Da ich in Lübeck wohne, habe ich das Bild gleich für ein Lübeck-Theme genommen.

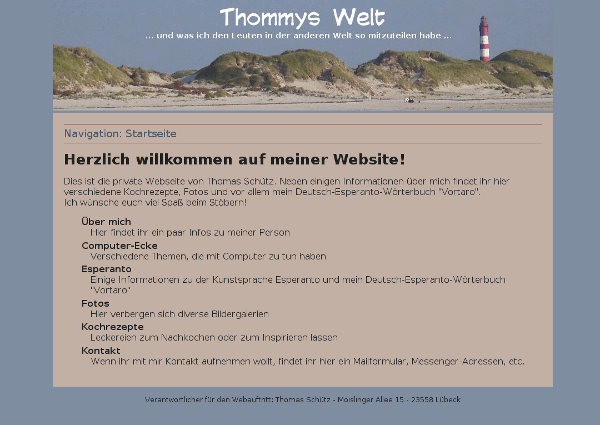
Ich liebe Amrum! Also musste es auch ein Amrumtheme geben. Meine Freundin musste während eines gemeinsamen Urlaubes ein wenig unter meine Suche nach dem perfekten Logomotiv leiden...

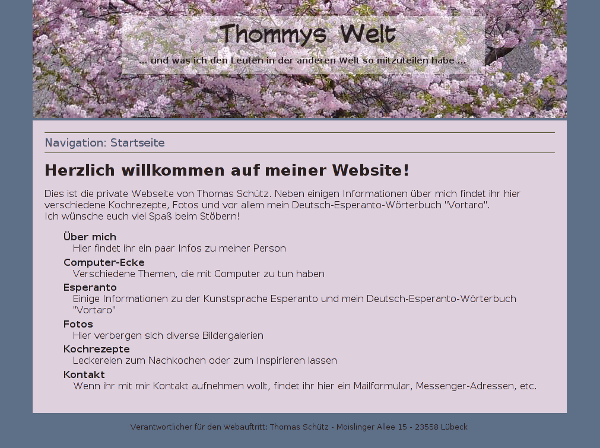
Eines der schönsten Dinge des Frühlings ist mit Sicherheit die Blütenpracht. In diesem Theme habe ich einen blühenden Kirschbaum verarbeitet.

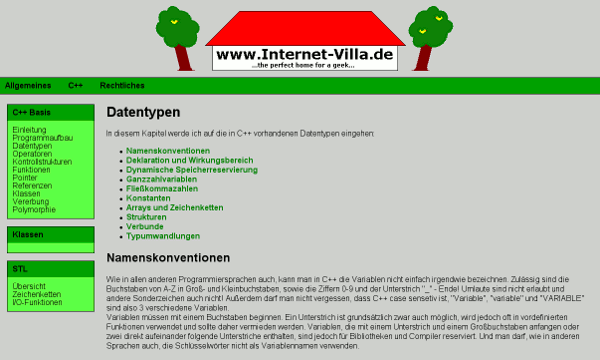
Früher hatte ich mal eine Domain namens Internet-Villa.de und ein dazugehöriges Design (siehe unten). Naja, die Domain habe ich aufgegeben, das Design wollte ich behalten.

Das Design habe ich eigentlich um den Rotton herum gebastelt, den ich einfach schön finde. Außerdem sind da viele Tipps von Chnabfich (extern) eingeflossen, die dem ganzen zu einem sehr professionellen Aussehen verhelfen. Vielen Dank dafür!

Und wieder mal eine neue Menüstruktur, nämlich ein ganz einfaches, eindimensionales Menü. Reicht für meine paar Seiten völlig. Beim Design habe ich mal wieder etwas bei der Internet-Villa abgekupfert.

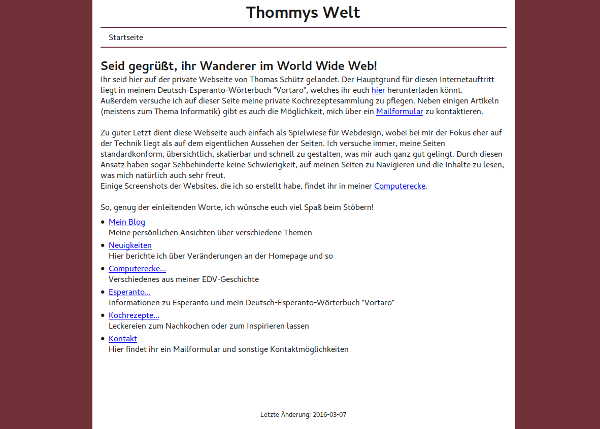
Nachdem die Seite neu war, musste natürlich auch ein ganz neues Theme her. Das Logo ist dabei rausgeflogen - wenn man nicht malen kann, sollte man es lassen… Farblich bin ich dabei irgendwie wieder ziemlich dicht an meiner zweiten Homepage, aber egal, ich mag einfach Orange :-)

Bis auf die Farben wirkt die Seite zwar relativ unverändert, aber es sind die ganzen Balkone für den IE6 ausgebaut und das Stylesheet klarer gestaltet. Momentan bevorzuge ich helles, leichtes Design, daher ausnahmsweise mal kein farbiger Hintergrund.

Nachdem ich feststellen musste, dass das letzte Design viele Smartphone-User aussperrt, bin ich wieder zurück zu diesem Design, habe jedoch einige Dinge für kleine Bildschirme optimiert.

Ich habe viele Bilder rausgenommen und überlasse den größten Teil des Aussehens den Browsern, da diese sich noch am besten auf das jeweilige Gerät einstellen können.

Für dieses Design musste ich mal ein wenig malen. Ich mag die Farben sehr gerne. Die Internetvilla stand im Web unter http://www.internet-villa.de und war meine persönliche Spielwiese. Aber eigentlich habe ich sie nicht gebraucht und darum gekündigt.

Die Webseiten der Fotografin Annette Werth zeigen Teile ihrer Arbeit. Ihr könnt sie euch unter http://www.fotokunst-luebeck.de (extern) genauer ansehen

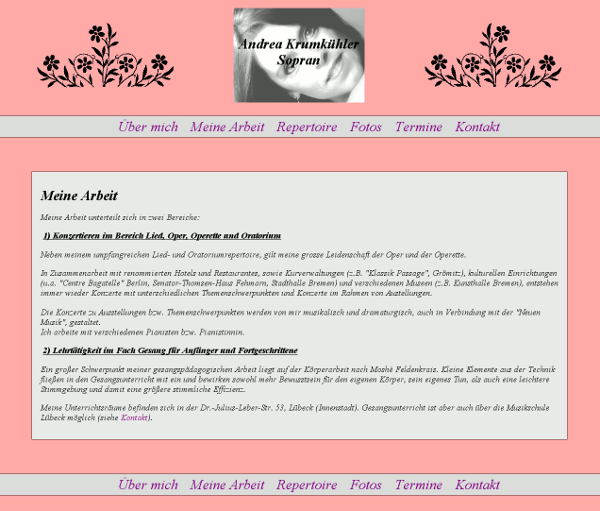
Der alte Internetauftritt von Andrea Krumkühler, einer Sängerin und Gesangslehrerin, zu finden unter http://www.andreakrumkuehler.de (extern)
